Calendi
A web-based application that is used to keep track of classes, reminders, and events for college students.
Duration: 5 Weeks Tools: Figma, Prototyping, Google Surveys, Figma Community, Zoom
Role: Product Designer, UX Researcher Type: Web-Based Application
Team: Solo Project
Prototype: Prototype created through Figma. View a larger version of the web-based prototype here.
Moderated Script: View Calendi Script here
Research Plan: View the Research plan here
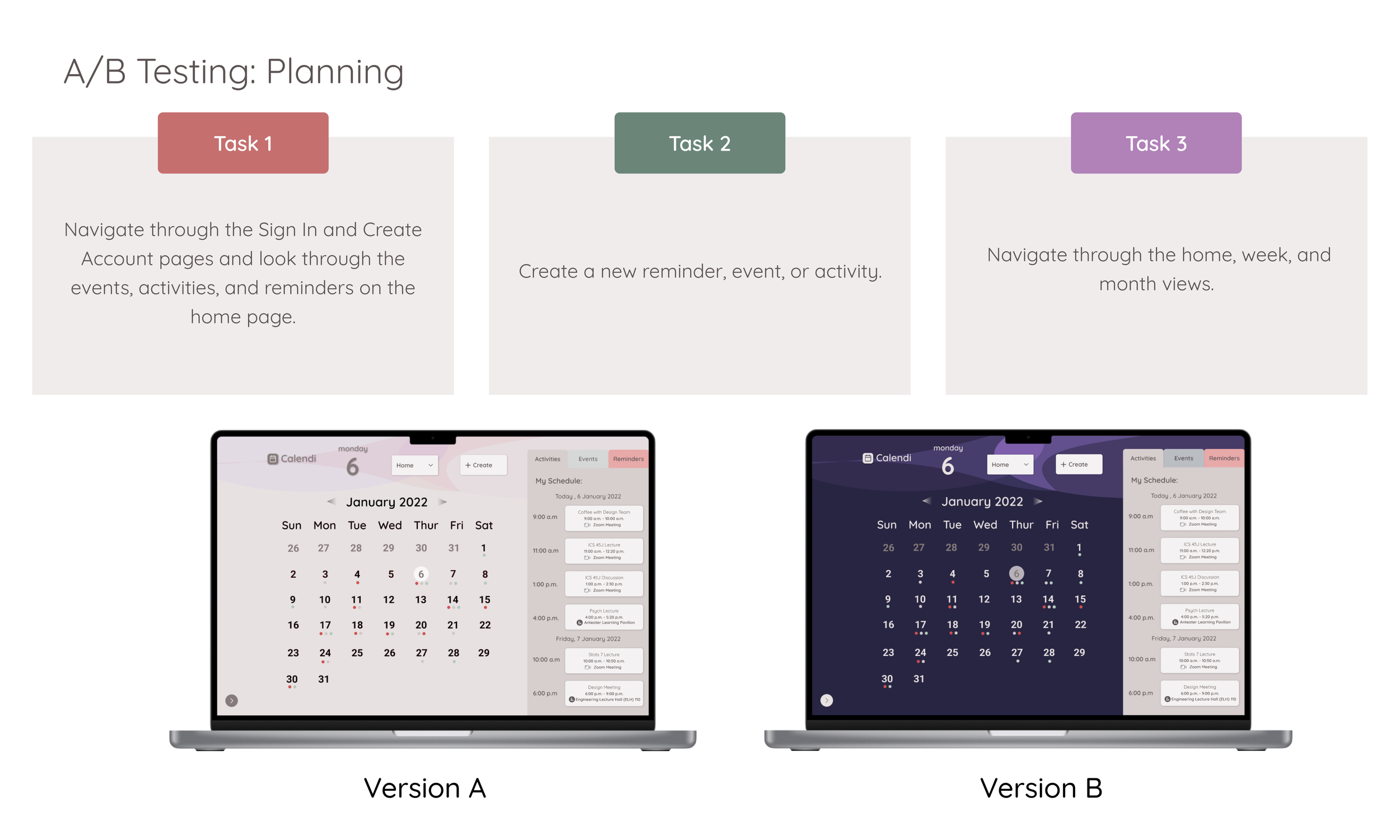
Calendi: Version A
Calendi: Version B